Hadley Wickham, creator of the ggplot2 R package, has been learning JavaScript and its D3 library for the next iteration of ggplot2 (tentatively titled r2d3?)… so I suspect it’s only a matter of time before he pulls the rest of the R community along.
Below are a few things that weren’t obvious when I first tried reading JavaScript code and the D3 library in particular. (Please comment if you notice any errors.) Then there’s also a quick walkthrough for getting D3 examples running locally on your computer, and finally a list of other tutorials & resources. In a future post, we’ll explore one of the D3 examples and practice tweaking it.
Perhaps these short notes will help other R users get started more quickly than I did. Even if you’re a ways away from writing complex JavaScript from scratch, it can still be useful to take one of the plentiful D3 examples and modify it for your own purposes.
A few initial comments:
- Despite the unfortunate name, JavaScript is really no relation to Java. They are two completely separate languages, not subsets or extensions for one another.
- R is sort of a language and a tool: you can’t run R code without having the R software installed. But JavaScript is a scripting language that runs in the web browser, so you don’t need to install anything extra. (Though you do need a layer of HTML around the JavaScript, telling the browser how to call it.) So you typically type your JavaScript code in any text editor and save it as a .JS file; call that script from within a .HTML file; and open the HTML file in any modern browser (Firefox, Chrome, Internet Explorer, etc.) However, be aware that your code might not run the same way on each browser — there are standards, but not all browsers follow them fully.
- To extend R beyond its base functionality, you can install packages written by other users; and generally the R software manages packages for you. To add JavaScript functionality with new libraries, you don’t have to install anything — just make sure that your HTML file calls the text files containing those libraries. We’ll see what that means below.
- Speaking of libraries, D3 (“Data-Driven Documents”) is a great JavaScript library written by Mike Bostock. It is not a collection of datavis tools, but more generally meant for “efficient manipulation of documents based on data” … which in practice helps make it easier, faster, and cleaner to do datavis in JavaScript. However, D3 graphics use the SVG (Scalable Vector Graphics) format which is not fully implemented in earlier versions of Internet Explorer (version 8 and older), so you may run into compatibility issues.
- In R, the dot (.) is just another character that can be part of object names. But in JavaScript, the dot is a special operator, similar to R’s dollar sign ($) operator. Also,
something.contentsin JavaScript orsomething$contentsin R are equivalent tosomething['contents'](in both languages). - R makes it super easy to provide default arguments for your functions; JavaScript does not seem to have this built in.
- There are plenty of other JavaScript aspects (the Math object; “this”; cascading; arrays starting at 0 rather than 1…) that may trip up R users. We’ll cover them in detail in a later post.
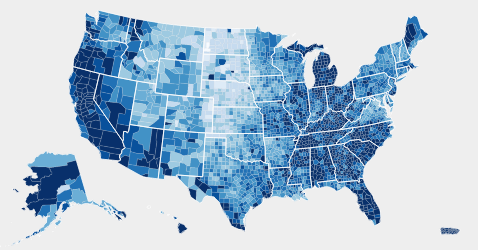
Now, if you want to create anything yourself with D3, it’s useful to start by editing the examples and seeing how your changes affect the results. Let’s try running the example I started with, trying to read and understand and tweak a D3 choropleth map.
If you don’t have it yet, download D3 from its github site. (Near the top, there’s a ZIP button to download everything in one zip file.) Unzip the files into a handy directory and let’s first see whether the examples work for you. Go into the .../examples/choropleth/ folder and open up choropleth.html in your web browser. Chances are, it won’t load the nice map, because as the D3 wiki says:
When running the examples locally, note that your browser may enforce strict permissions for reading files out of the local file system. Some examples use AJAX which works differently via HTTP instead of local files. To view the examples locally, you must have a local web server. Any web server will work; for example you can run Python’s built-in server:
python -m http.server 8888 &
(Update: This used to be SimpleHTTPServer, but in Python 3 that has been changed to http.server instead.)
If it’s not obvious to you what that means (it wasn’t for me!), here’s what worked for me on both Windows XP and Windows 7. I’ll assume you have Python installed… (I know I said you don’t have to install anything extra, and that’s true if you put your JavaScript code online on a web server before you access it — but you’ll want to try things out on your local machine first, and having Python seems the simplest way to make that possible. Let me know if you have a simpler solution!) [Edit: we found a way to use R as the local server, so you can avoid Python entirely.]
- Go to the Start menu, then to Run, and type “cmd” to open a command line window.
- At the prompt, type in
set path=%path%;C:\python27
so Windows knows where to search for Python. (Adjust as needed if you have Python elsewhere or another version; for example, if you have version 2.5 instead of 2.7, you’d type
set path=%path%;C:\python25instead.)
- Navigate to wherever you unzipped and saved the D3 files, for example
cd C:\d3 - Start a local server from this directory by typing in
python -m http.server 8888 - Open your browser and go to http://localhost:8888/
- Finally! You can see the files in the D3 directory. Click through to the
.../examples/choropleth/subdirectory, open upchoropleth.html, and it ought to work.
(If it doesn’t work… leave a comment and we’ll try some other approaches!)
Once you get it running, try opening the HTML file in a text editor such as Notepad. (You know some basic HTML, right? If not, head over to w3schools.com (edit: or better yet, Mozilla Developer Network) for a quick overview.) Okay. In the HTML file, see how the head section calls a script with <script type="text/javascript" src="../../d3.v2.js"></script>? That says to load up the general D3 library — it’s just like using library(ggplot2) or whatever at the start of your R scripts. You’ll need to do that whenever you create a new tool that uses D3 functionality.
Further down, in the HTML body, it calls another script with <script type="text/javascript" src="choropleth.js"></script> and this script is no longer a general library but specific code for the choropleth example. Open up that choropleth.js file in your text editor, and you should see the same JavaScript code that’s at the bottom of the online example page. In a future post we’ll walk through this code, understand how it works, and tweak it to add some interactivity.
Some other resources to tide you over:
- w3schools has a set of basic HTML and JavaScript tutorials. [Edit: see commenter Stelios below, who links to concerns about w3schools and suggests better resources.]
- Once you have the basics down and want more details, I recommend JavaScript: The Good Parts. It’ll give you a good framework for the best parts of JavaScript… and useful warnings about the parts that are more trouble than they’re worth.
- Christophe Porteneuve’s Pragmatic Guide to JavaScript has an excellent 2-page cheat sheet in the back. I wish the publishers would make it available for download. Meanwhile, here are two other cheat sheets from Dave Child and Addison-Wesley.
- Luke Francl’s D3 for Mere Mortals seems to be a useful introduction for D3 newbies, including some basics of the underlying technology of SVG. There are more good D3 tutorials linked at the bottom.
See also part 2 for how to run the local server in R instead of using Python.


Please avoid w3schools. Instead, opt for the Mozilla Developer Network
Thanks for the advice, Stelios. I had not seen either of those sites.
Very exciting that Hadley is working on R2D3.
Some of my favorite resources for learning D3 (from most basic to slightly more advanced) include:
— Getting to Hello World in D3 by Jerome Cuckier (http://www.jeromecukier.net/blog/2012/09/04/getting-to-hello-world-with-d3/) expands on some of the things you discussed in the post above.
— The tutorials at Aligned Left (http://alignedleft.com/tutorials/d3/) also do a nice job of explaining basic graphics (and are being expanded in to a book soon.)
— Finally the examples gallery at the d3 website is incredible (https://github.com/mbostock/d3/wiki/Gallery) and they recently added sections for “Basic Graphs” and “Techniques”, which are really helpful and well documented.
A very easy windows environment for web dev is Wampserver.
http://www.wampserver.com/en/
(Of course everyone should have python installed.)
The first gotcha for me was that D3 examples tend to obviate the HTML code that’s needed to work with D3. For example, the Source Code section for http://mbostock.github.com/d3/ex/choropleth.html assumes that there is a div with id = chart. Once one gets the head around everything starts making a bit more sense.
I loved the JS tutorials at Code Academy. You should have a look at them
Thank you all for the great tips and links!
R2D3. What a legend that guy is.
Thanks for this great post, this is exactly what I’ve been looking for as a useR looking to dip his toes in some JavaScript/ D3, some great links in the comments too.
Thanks for the great post. The tip about using python to get a local server going was very handy. It works great. I was curious to see if I can get the local server from R to render some of the d3 examples and jotted down some of my trials here:
http://rdabbler.blogspot.com/2012/10/exploring-r-local-server-for-viewing-d3.html
It seems to work for some of the d3 examples but not others. Maybe somebody with more knowledge about this than me can figure out why that is the case.
Thanks, Shankar, great idea! I got it to work using the Rook package — see the next post in this series:
http://civilstat.com/?p=861
Your solution with rook works great. Thanks very much for showing how this works.
I’m trying to enable the same thing on a mac- I’m wondering since mac has a native version of python, do you need to change the step in path = ?
I’ve got the python server running locally and can navigate directories from my browser- but HTML files do nothing when opened in chrome and safari- any ideas?
-very new to this
Hi mac user,
I think you can skip the “set path” entirely. It sounds like Macs know where Python is from the start, so you shouldn’t need to set the path, especially since you’re already able to get the Python server running.
I’m not a frequent Mac user, but I just tried it out on a friend’s computer and here’s what worked for me:
* Open Terminal and use the “cd” command to navigate to the d3 directory, wherever you unzipped and saved the d3 files. Make sure it’s the “outermost” directory i.e. where d3.js or d3.v2.js is located, not the subdirectory for a particular example.
* Once you’re in that directory in Terminal, run the Python command:
python -m SimpleHTTPServer 8000
* Open Chrome or other browser and go to localhost:8000
* In the browser, you should be able to navigate to the examples directory, then to your example of choice, then open whatever .html file you find in there.
Is anything here different from what you did? If it still doesn’t work, let me know and we can try something else.
Hey civilstat,
Thank you for the quick reply. Turns out I was doing everything right to set up the python server and view it in the browser. The trouble was actually something embarrassingly simple. Copying the d3-master folder from my other computer using dropbox strips content from HTML files apparently.
So for other mac users out there- follow the post above. Works great!
– looking forward to some more digging into JavaScript and D3 , as well as putting this all into some shiny apps
Glad to hear it worked out!