I’ve just finished teaching the Fall 2015 session of 36-721, Statistical Graphics and Visualization. Again, it is a half-semester course designed primarily for students in the MSP program (Masters of Statistical Practice) in the CMU statistics department. I’m pleased that we also had a large number of students from other departments taking this as an elective.
For software we used mostly R (base graphics, ggplot2, and Shiny). But we also spent some time on Tableau, Inkscape, D3, and GGobi.
We covered a LOT of ground. At each point I tried to hammer home the importance of legible, comprehensible graphics that respect human visual perception.

My course materials are below. Not all the slides are designed to stand alone, but I have no time to remake them right now. I’ll post some reflections separately.
Download all materials as a ZIP file (38 MB), or browse individual files:
- Syllabus and Suggested Readings list; our required texts were Cairo’s The Functional Art and Donahue’s Fundamental Statistical Concepts in Presenting Data
- Homeworks:
- Projects:
- Lectures:
- 01 Introduction slides
- 02 Legible Graphics slides, R code, R output, addendum
- 03 Visual Perception slides, R code, R output
- 04 Grammar of Graphics slides, R code, R output
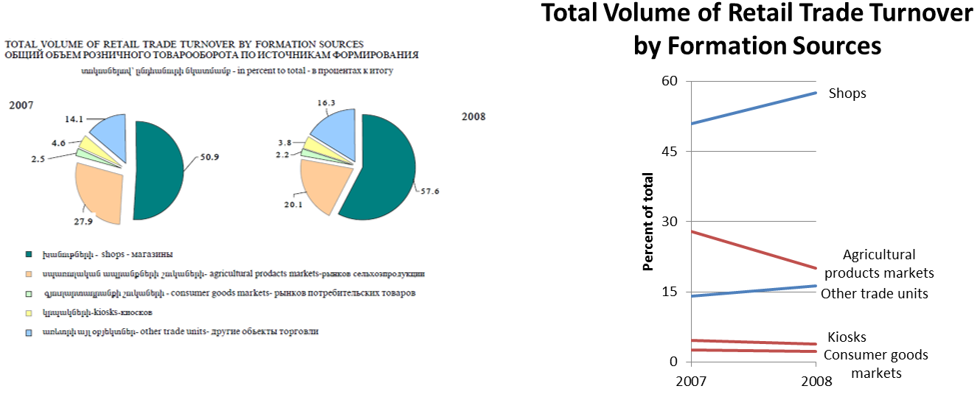
- 05 Graphic Design slides, example component graphs (STEM, NonSTEM, Business) and layout
- 06 Interaction Design slides, Shiny code and data, D3 code and data
- 07 Visualization Research slides
- 08 Shiny Lab Session slides
- 09 Graphics for Statistical Analysis slides, R code, R output, data (tips, ganglion)
- 10 Mapping slides, R code, R output, data (MT, PA, USA)
- 11 High-Dimensional Data slides
- 12 Networks and Trees slides
- 13 Wrap-up slides, R code, R output
- NHANES extract dataset used in several lectures
Please note:
- The examples, papers, blogs and researchers linked here are just scratching the surface. I meant no offense to anyone left out. I’ve simply tried to link to blogs, Twitter, and researchers’ websites that are actively updated.
- I have tried my best to include attribution, citations, and links for all images (besides my own) in the lecture slides. Same for datasets in the R code. Wherever I use scans from a book, I have contacted the authors and do so with their approval (Alberto Cairo, Di Cook, Mark Monmonier, Colin Ware, & Robin Williams). However, if you are the creator or copyright holder of any images here and want them removed or the attribution revised, please let me know and I will comply.
- Most of the cited books have an Amazon Associates link. If you follow these links and buy something during that visit, I get a small advertising fee (in the form of an Amazon gift card). Each year so far, these fees have totaled under $100 a year. I just spend it on more dataviz books 🙂

Thanks for sharing your course materials! Nice to see that you discussed the static grammar of graphics (ggplot2) and interactive graphics (D3). However I was disappointed to see that you did not mention https://github.com/tdhock/animint which combines the two, greatly simplifying design of interactive graphics (write no JavaScript, only R/ggplot2 code + clickSelects + showSelected interactive aesthetics). I suggest you consider adding a discussion of Animint if you ever teach another course on interactive graphics.
Thanks, Toby. I did mention animint briefly in class and the slides. (In the lecture 07 slides, it’s listed as an alternative to try out in the next lab session—but I could have mentioned it in the 08 lab slides too.)
Teaching what I already know myself, for interactive graphics I focused on Shiny this time. But I’d like to practice more with animint (and also ggvis) for future courses.